dView Tutorial - How to create a sprite sheet
Welcome to a new dView tutorial.
In this tutorial I will show you how to create a sprite sheet from existing files.
A sprite sheet is an image that consists of several smaller images (sprites).
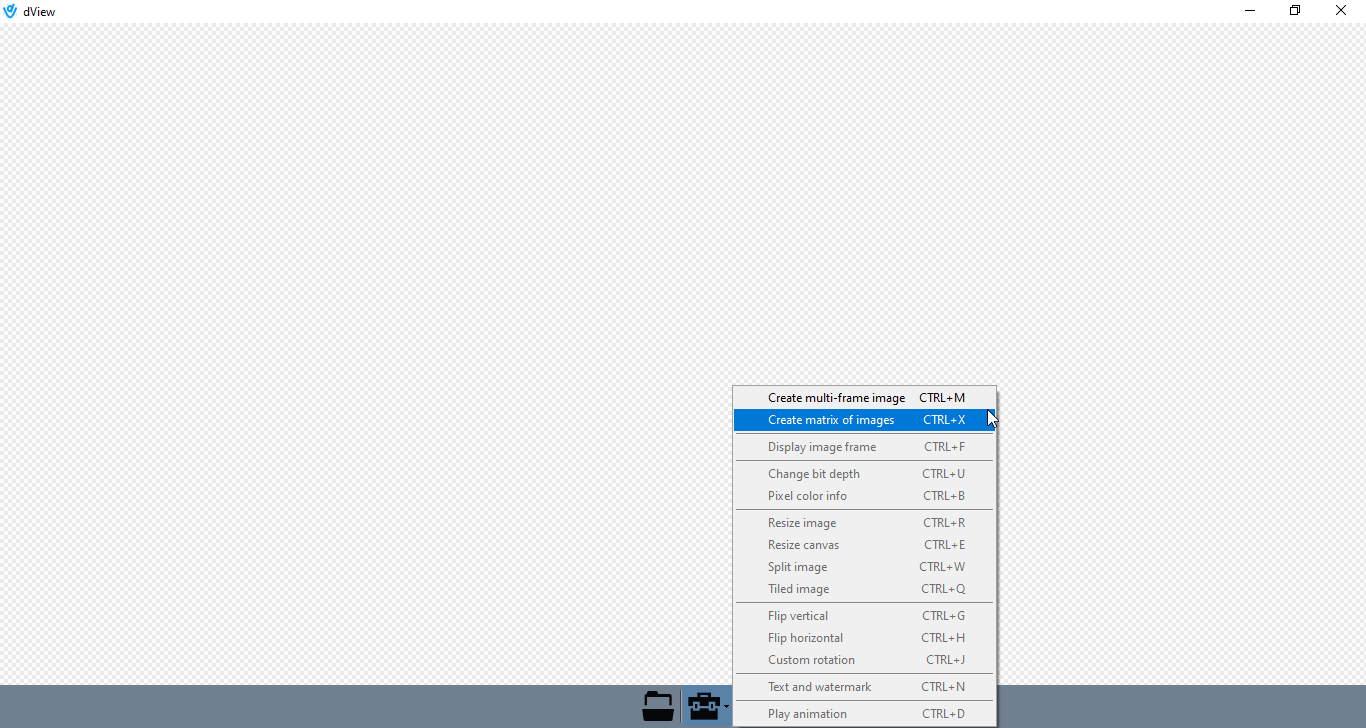
Launch dView and select Create matrix of images from the Tools menu.

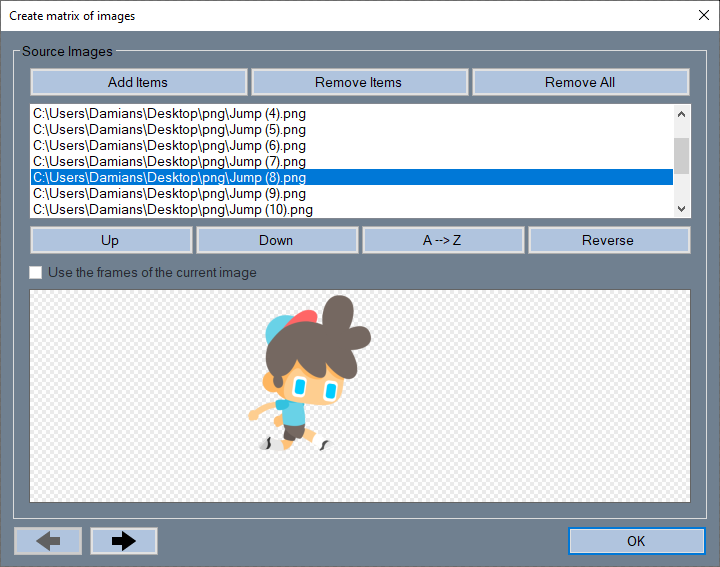
A new dialog will pop up.

From here, click on the Add items button and select the files to upload. You can select multiple files at the same time.

Now, you can arrange the items in the list as you wish, remove some of them, or even remove all the items, but that's not what we want to do in this tutorial, right?
Ok, let's move on. Click the button with the right black arrow. 

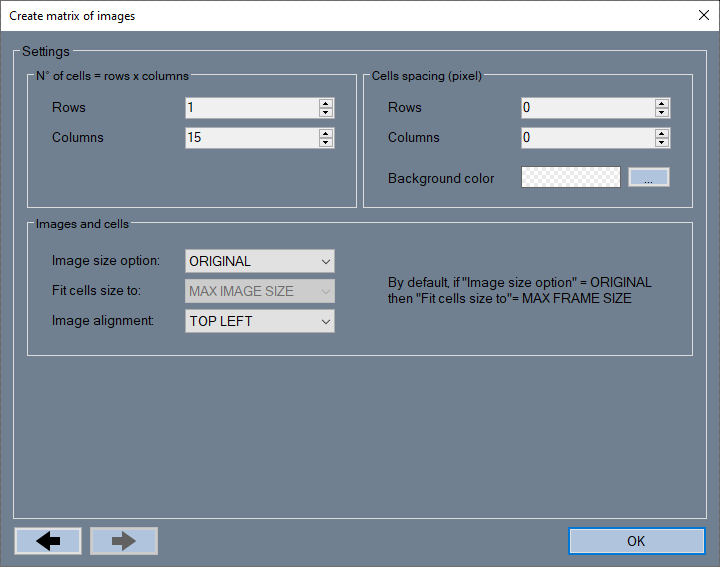
This is the settings tab. Choose the number of rows and columns, set the cell spacing and background color. The remaining options allow you to choose how the images should be sized and positioned in the cells. Cell size is determined by the Fit Cells Size To parameter.
The easier way to understand the meaning of all these parameters is to experiment with them. Create several images with different settings until you find the right combination that suits your needs.
For the purpose of this tutorial I will use the following settings, because I want a simple strip of images on a single row.

Note that you can undo the change at any time and you can also go back to the previous tabs.
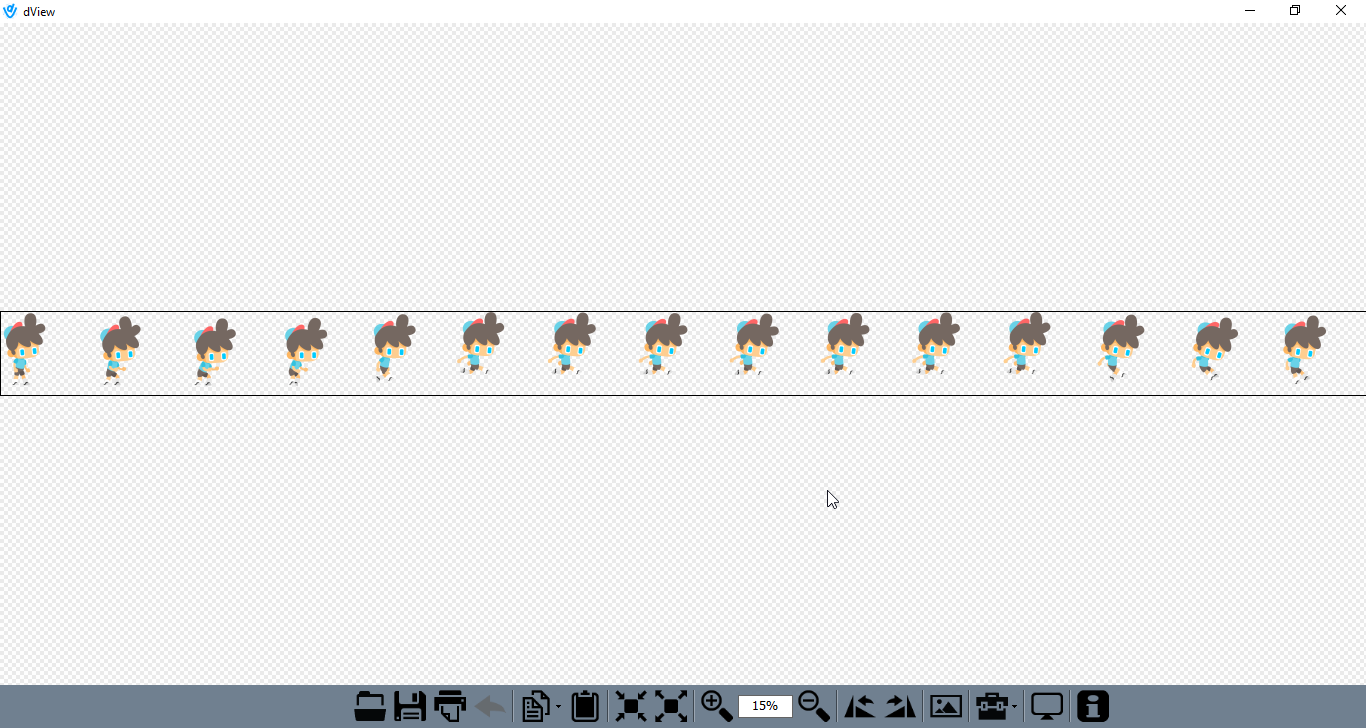
The final step is to confirm all settings. Click the OK button, wait for the process to complete and then you'll see the new image in the main window.

Congratulations!
You just created a sprite sheet image with dView. Couldn't be easier, right?
Thanks for reading this tutorial and thanks for using dView.
Please spread the word on dView, follow me on Facebook and Twitter.
The application is freeware but donations are always greatly appreciated.
Look forward.
Damian
dView
Free image viewer for Windows
More posts
- dView 2.23.37 releasedOct 11, 2024
- dView 2.22.34 releasedSep 01, 2024
- dView 2.21.35 releasedJul 07, 2024
- dView published by Softpedia!May 22, 2024
- dView 2.20.16 releasedMay 10, 2024
- dView 2.19.31 releasedMar 10, 2024
- dView 2.18.33 releasedJan 22, 2024
- dView 2.16.23 releasedOct 16, 2023
- dView Tutorial - How to remove the background from imagesJul 19, 2023

Leave a comment
Log in with itch.io to leave a comment.